Deploy .NET applications to Arm Virtual Machines and Container Registry in Microsoft Azure
Introduction
Motivation
Creating the Virtual Machine
Connecting to the Virtual Machine
Installing application dependencies and running the application
Create a Dockerfile using Visual Studio Code
Building a Docker image
Azure Container Registry
Pushing the local image to Azure Container Registry
Next Steps
Deploy .NET applications to Arm Virtual Machines and Container Registry in Microsoft Azure
In this section, you will learn how to create a Docker image for the People.WebApp. Then, you will learn how to push this image to the Azure Container Registry. This image can then be deployed to various cloud services. To complete this part we will use the Windows on Arm device. Alternatively, you can use the VM you created in the previous steps.
Application source code
Start by opening a new Command Prompt window, and then type:
wsl
In the wsl terminal type:
git clone https://github.com/dawidborycki/People.WebApp.git
This will clone the source code to the local folder (C:\Users\d\People.WebApp):
Cloning into 'People.WebApp'...
remote: Enumerating objects: 148, done.
remote: Counting objects: 100% (148/148), done.
remote: Compressing objects: 100% (88/88), done.
remote: Total 148 (delta 57), reused 138 (delta 51), pack-reused 0
Receiving objects: 100% (148/148), 977.91 KiB | 667.00 KiB/s, done.
Resolving deltas: 100% (57/57), done.
Creating a Dockerfile
You will now create the Dockerfile using Visual Studio Code. To do so, proceed as follows:
- In Visual Studio Code, click File/Open Folder, and then select People.WebApp folder.
- Click the View menu and select Command Palette…
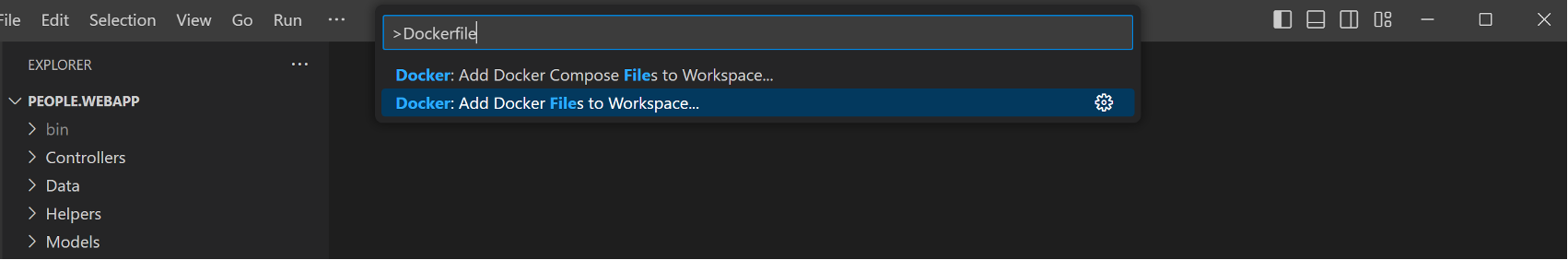
- In the Command Palette type Dockerfile and select Docker: Add Docker Files to Workspace…:
 Figure 18. Adding a Dockerfile
Figure 18. Adding a Dockerfile
This will activate the Add Docker Files wizard, in which you select the following:
- Application: .NET: ASP.NET Core
- Select Operating Windows: Linux,
- Port: 5000,
- Include optional Docker Compose Files: No.
After a short while, the application folder will be supplemented by two additional files: .dockerignore and Dockerfile. The first one is like. gitignore and includes file and folder files, which will be excluded from the image build. The second one is more important and specifies the exact operations to containerize an application. In other words, it instructs Docker on how to build the Docker image.
The actual Dockerfile depends on the programming tools you used to create your application. In this specific case, the Dockerfile looks as follows:
FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS base
WORKDIR /app
EXPOSE 5000
ENV ASPNETCORE_URLS=http://+:5000
# Creates a non-root user with an explicit UID and adds permission to access the /app folder
# For more info, please refer to https://aka.ms/vscode-docker-dotnet-configure-containers
RUN adduser -u 5678 --disabled-password --gecos "" appuser && chown -R appuser /app
USER appuser
FROM --platform=$BUILDPLATFORM mcr.microsoft.com/dotnet/sdk:7.0 AS build
ARG configuration=Release
WORKDIR /src
COPY ["People.WebApp.csproj", "./"]
RUN dotnet restore "People.WebApp.csproj"
COPY . .
WORKDIR "/src/."
RUN dotnet build "People.WebApp.csproj" -c $configuration -o /app/build
FROM build AS publish
ARG configuration=Release
RUN dotnet publish "People.WebApp.csproj" -c $configuration -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "People.WebApp.dll"]
The Dockerfiles start with the FROM instruction, which indicates the base image. Usually, base images contain a slim operating system with code build tools. The above Dockerfile uses a multi-stage build, in which two different base images are used. Both base images come from the dotnet repository under the Microsoft container registry (mcr.microsoft.com/dotnet) and are tagged aspnet:7.0 or sdk:7.0. The first image contains only the .NET runtime, which is required to run the application from binaries. The second image includes the SDK needed to build the application. The runtime-only base image is used in the final Docker image to reduce its size.
The Dockerfile includes several other instructions:
ARGto specify the Dockerfile variablesWORKDIRto change the directory inside the building imageCOPYto copy files between the build context (typically a working directory, where you invoke the docker build command) and the building imageRUNto execute commands inside the building imageENTRYPOINTto indicate the container entry point, which is the command to perform when the container is created and run
In the above example, the Dockerfile will use dotnet build and dotnet publish commands from the .NET SDK to build an application from the source code and prepare the binaries. Note that the last command, dotnet People.WebApp.dll, is equivalent to dotnet run, which we used in the first section of this learning path.