Use Amazon S3 for your IoT applications running Windows on Arm
Introduction
Background
Static website
Add AWS Lambda Endpoint
Deploy website to Amazon S3
Next Steps
Use Amazon S3 for your IoT applications running Windows on Arm
AWS Lambda
You will now use the AWS Lambda console to retrieve the AWS Lambda endpoint for the static website. Before you begin make sure to prepare the GetAverageTemperature AWS Lambda function as explained in
Integrate AWS Lambda with DynamoDB for IoT applications running Windows on Arm
. Then proceed as follows:
- Go to the AWS Lambda console, and click the
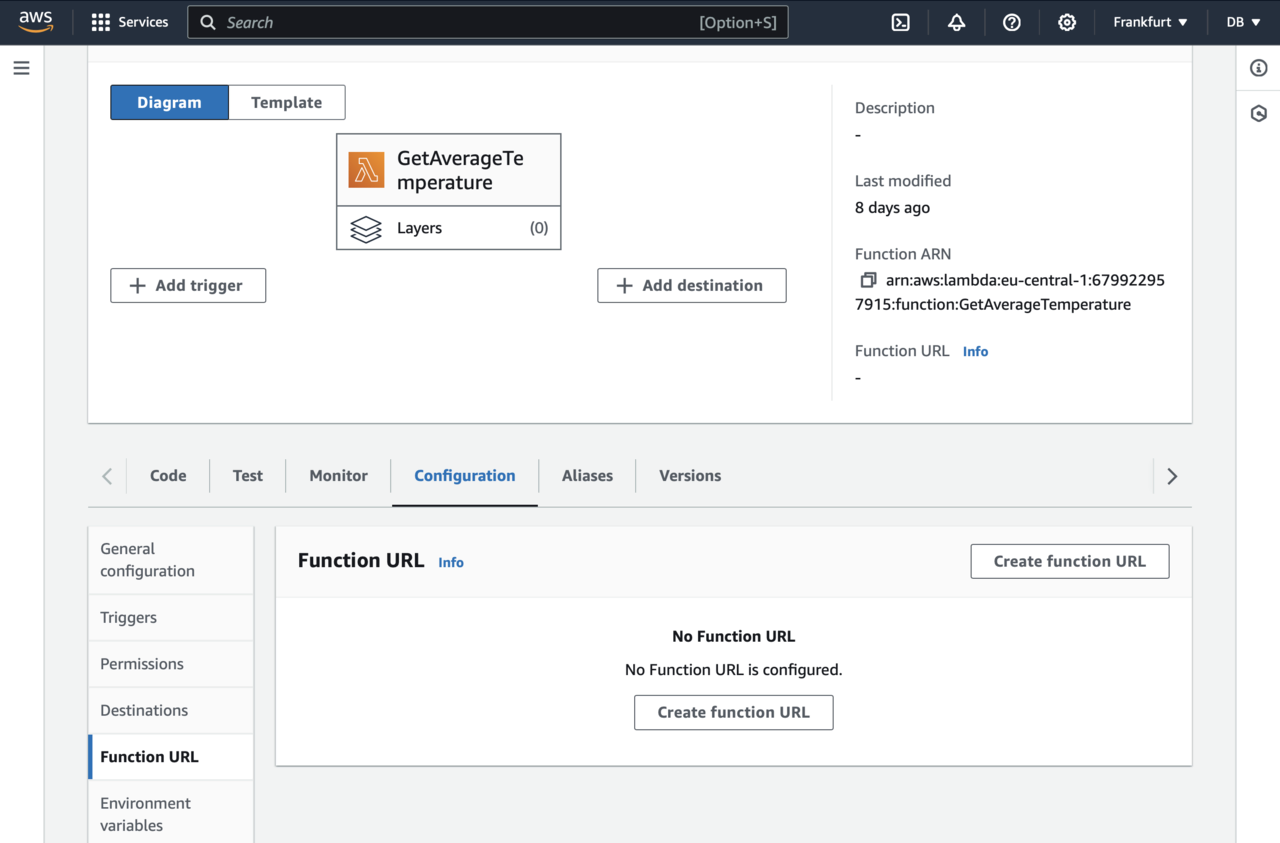
GetAverageTemperatureLambda function. - In the Lambda function dashboard, click the Configuration tab and then the Function URL as shown below:

- Under the Function URL, click the Create Function URL button.
- In the window that appears select NONE, scroll down to Additional Settings, and check Configure cross-origin resource sharing (CORS).
- Click the Save button
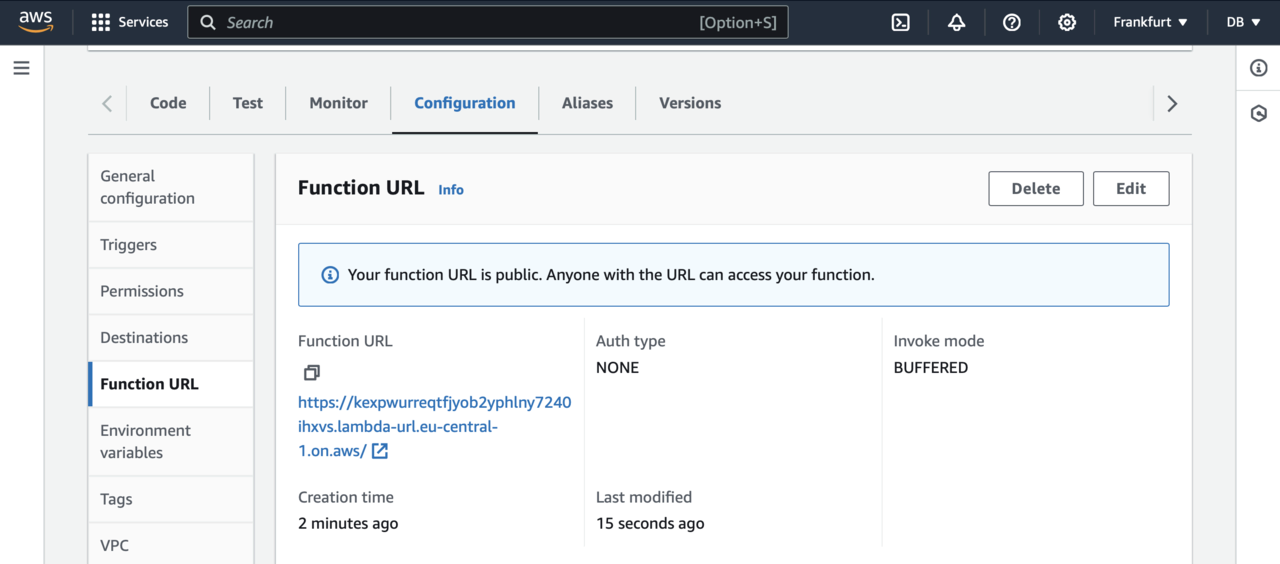
The function URL will appear as follows:

Copy the link, and use it to replace the YOUR_API_GATEWAY_ENDPOINT_URL placeholder in the index.js file as follows:
document.getElementById('fetchTemperatureButton').addEventListener('click', function() {
fetch('YOUR_API_GATEWAY_ENDPOINT_URL')
.then(response => response.json())
.then(data => {
const temperature = data.average.toFixed(2);
document.getElementById('temperatureDisplay').innerText = `Average Temperature: ${temperature} °C`;
})
.catch(error => {
console.error('Error fetching temperature:', error);
document.getElementById('temperatureDisplay').innerText = 'Error fetching temperature';
});
});
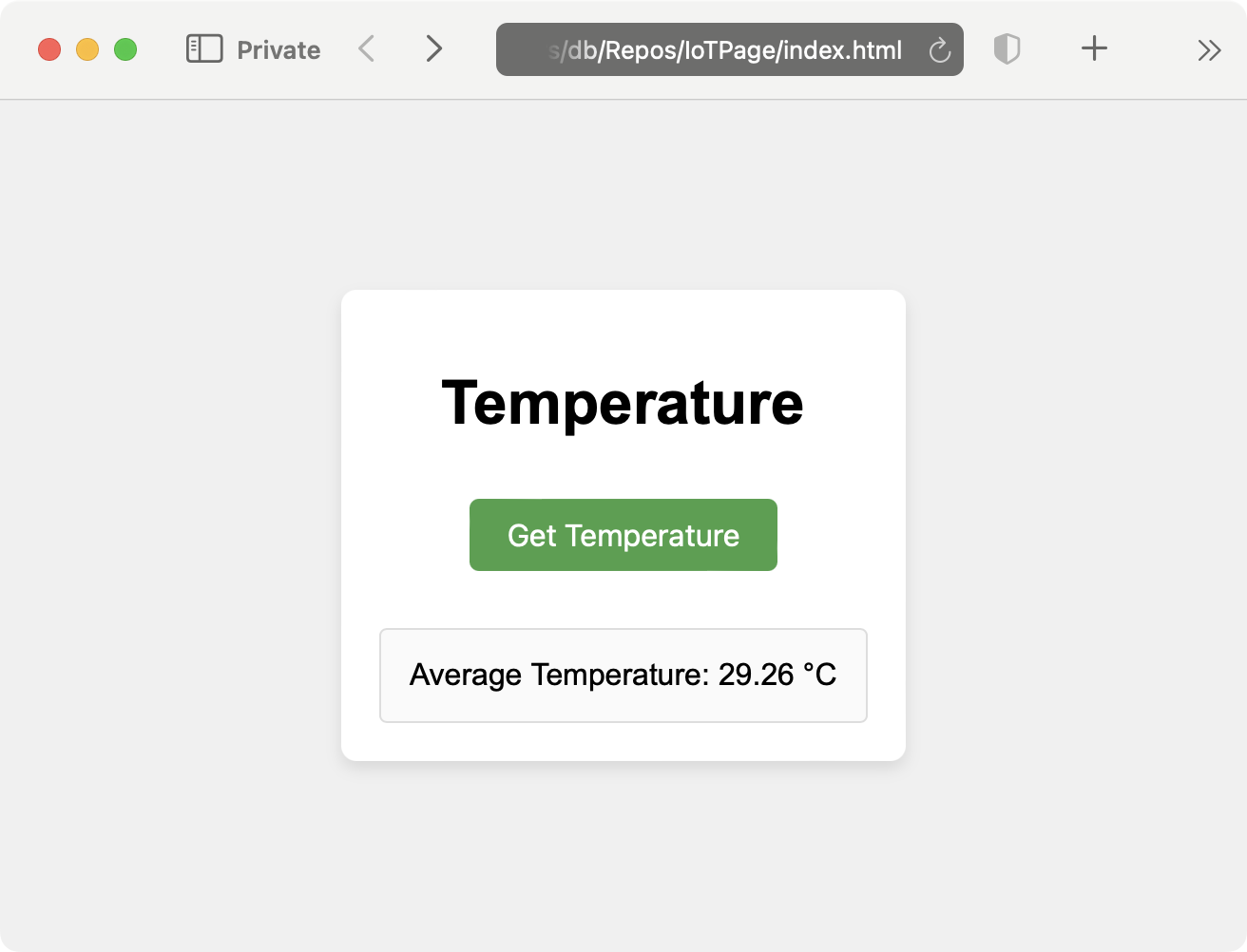
Save the file, and open index.html. Then, click the Get temperature button and the average temperature will appear as shown below: